
最简单的方式在github写博客
writer:lIcht email:lIcht.gzl@gmail.com
搭建此博客主要是用来简单的对以后学习工作中遇到的问题进行总结分享,主要是以一种文章的形式记录各种心得体会。并不是专业性质的网页搭建(或许以后深入学习web前端知识后会继续改进)。
注册github账号
打开github官网并完成注册:https://github.com

新建博客库
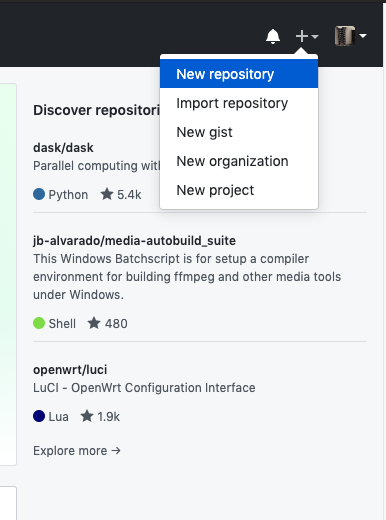
点击右上角头像左边的“+”号并选择“new repository”

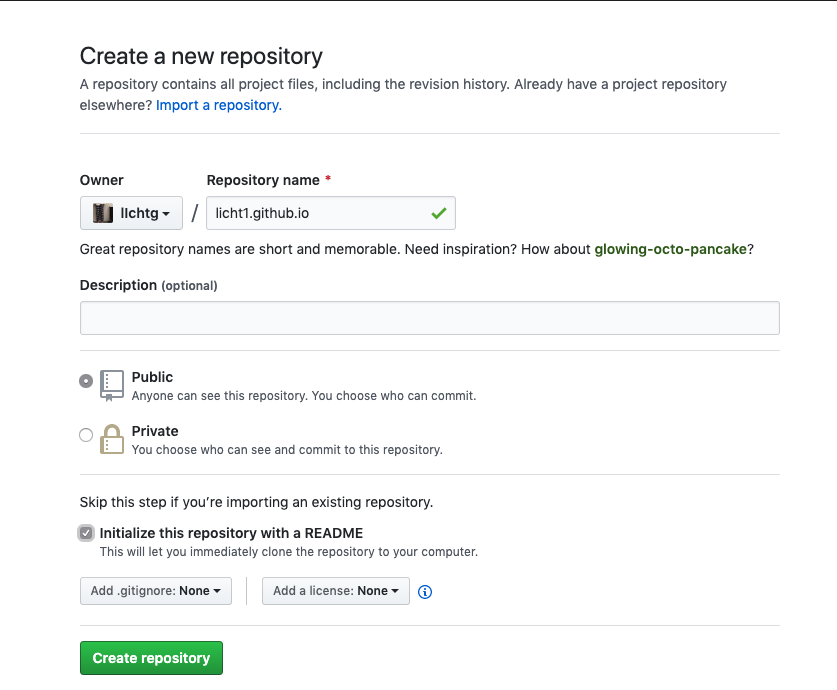
输入该库的名称注意格式要为:name.github.io (注意一定要为github.io后缀),最后点击下方“Creat repository”完成创建

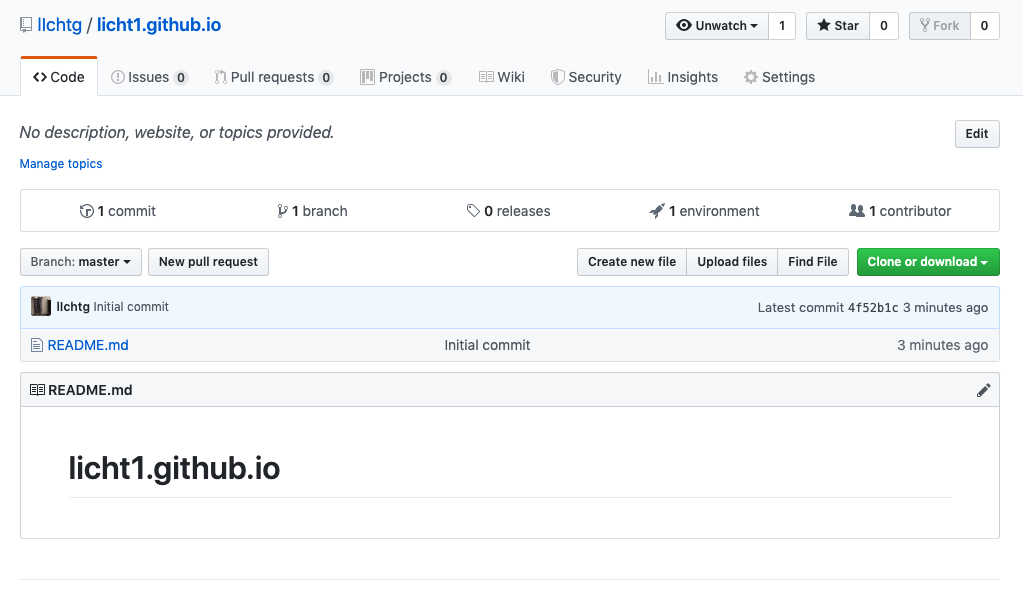
建立本地库并克隆github库
现在在该库的code文件目录下可看见有一个文件"README.md"并且在下方看可看见该markdown文件的预览,孙然在该预览框的右上方有可编辑的按钮,其实也可在在网页端直接管理博客里的文件包括上传,在线编辑,删除等等,但是在网页端的操作并不方便,主要是因为速度非常慢,效率低。进而在本地创建同步到该库的文件,对本地文件库进行管理,然后再将更改同步到github库,这样的效率才是最高的。

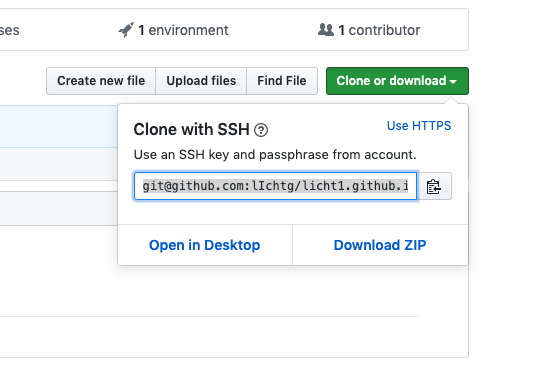
本地库与github库相互传递文件有两种方式:一是通过http协议访问;二是通过ssh协议访问。http方式比较简单但是不太安全,ssh方式第一次需要配置密匙。在这里我选择的是ssh方式,具体的配置方式不再详细介绍。网上帖子非常多可以参考。
在本地找到想要的位置创建你要放置库的文件夹,复制库的ssh访问链接并在终端中cd到该目录下接下来由终端命令实现同步(以macos系统为例):

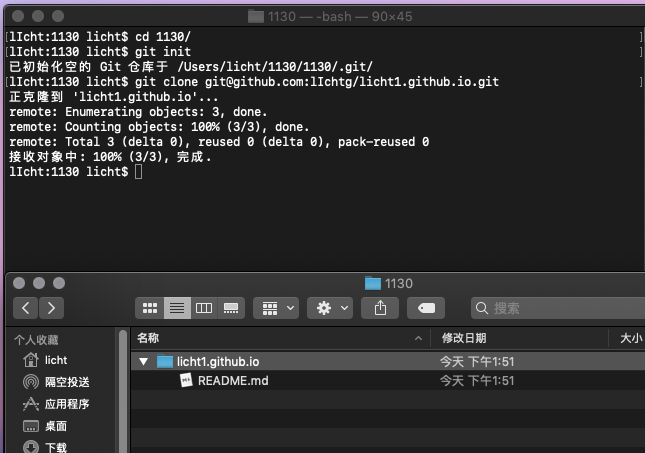
安装git工具:brew install git
初始化git文件库:git init
克隆github库文件到本地库:git clone 你的ssh链接
此时可以看到该目录下已经有与该库同名的文件夹了,并且文件夹里面已经成功同步“README.md”文件了,至此已经完成本地库的创建了

接下来是将本地库同步到github库的命令:
添加改动的文件:git add 文件名 (添加所有改动的文件:git add .)
将添加的文件上传到待上传库:git commit -m "creat new"
同步文件到github库git push -u origin master
在进入github网页端可看见库里的文件已经改动了,但是网页的更新会有一到两分钟的延迟
建立个人博客文件
比较流行的方式是利用hexo进行模版化的编写,网上也有大量的帖子可供查阅在这里不介绍任何模版类的写法。我完全是用markdown进行编写,因为此博客主要的目的只是写写自己的总结进行分享以及管理。
在本地同名的库文件夹下可进行博客站点的编写,首先记得创建index.md文件为博客的主页,可以用任何的web语言编写但是注意"README.md"文件尽量不要进行文件后缀的修改。接下来主要的内容就是用markdown写博客了,首先我选择的编译器是typora和macdown,他们是同时也支持其他web编程语言的。
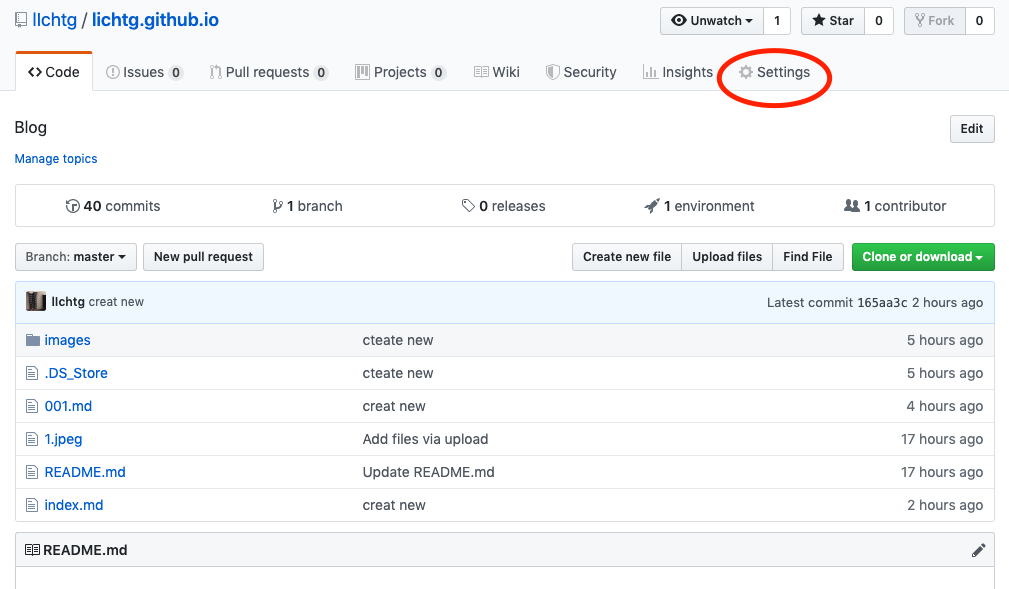
在了解任何一门web语言后可快速进行个人博客的建立,首先应该创建的是"index.md"文件这是博客的主页。我使用的是markdown,毕竟比较简单方便省时间。写好“index”文件后就可以访问到创建的博客的主页了,首先进入github库页面

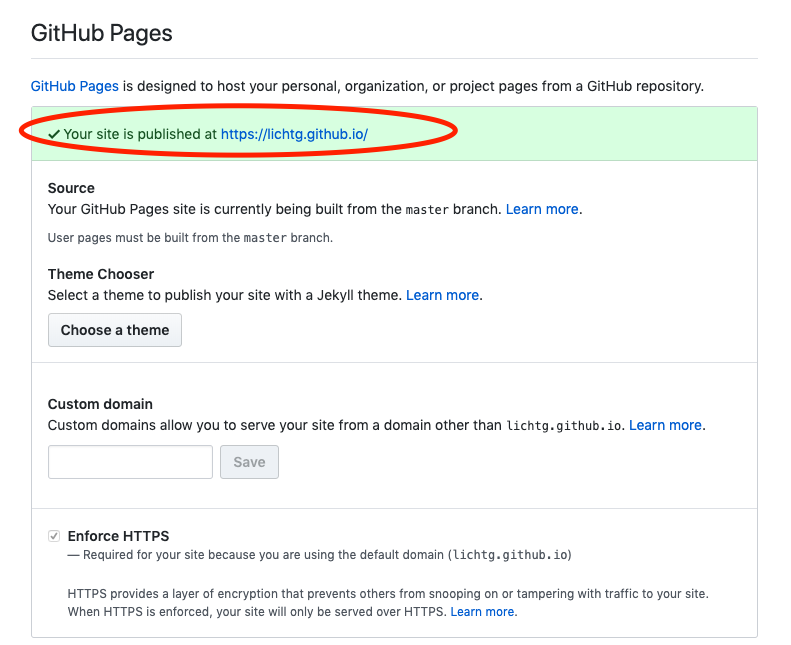
往下拉找到GitHub Pahes可看到自己的博客地址,点击打开

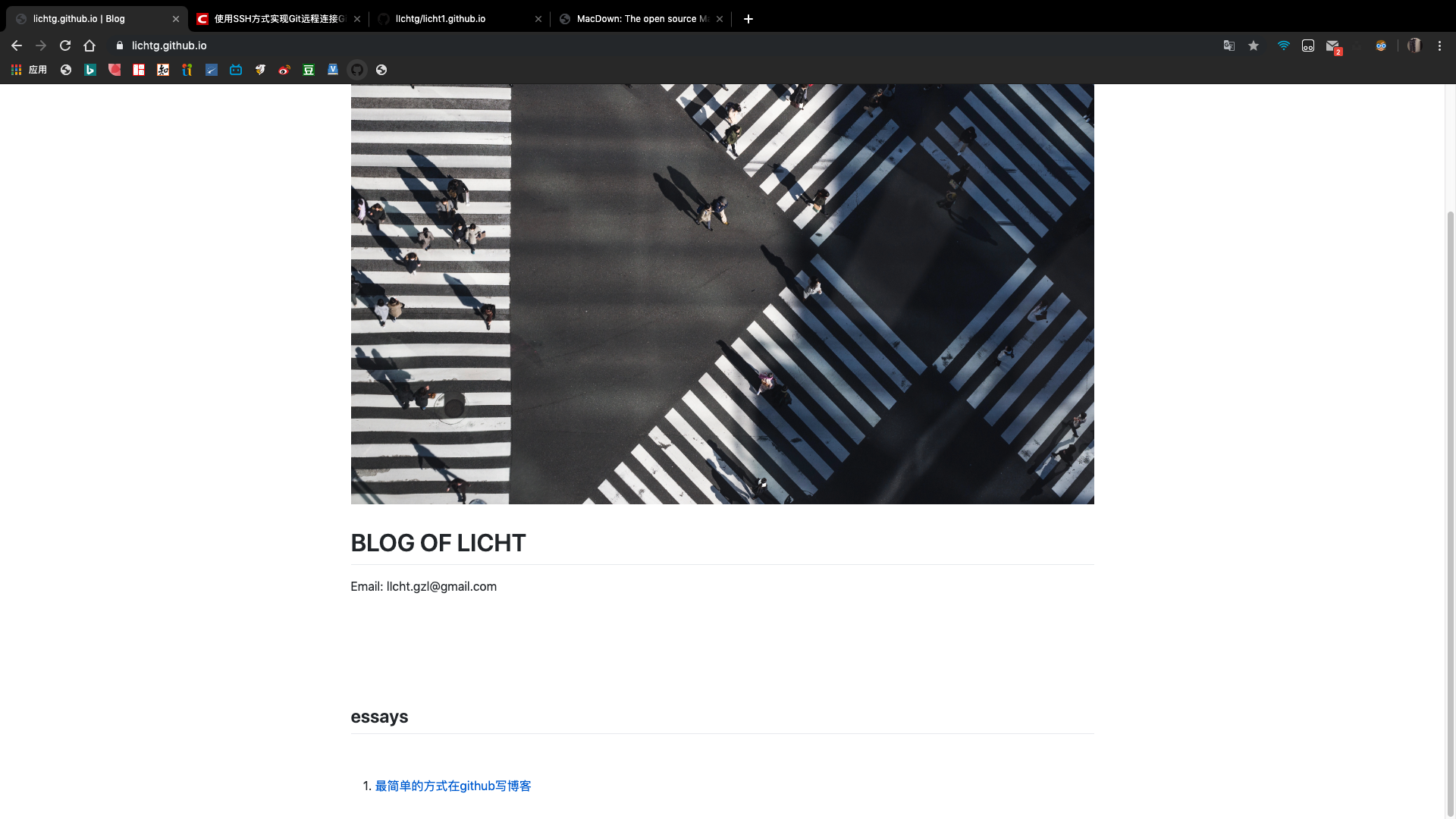
进入主页

但是在写的过程中遇到了一点小问题,格式方面是很好解决的。但是在建立好"index.md"主页后怎么讲将其他博客链接到主页呢?我开始找的链接是在github库里点进去单个文件的地址栏上的链接,但是在主页上点击之后只能跳转到该博客库文件的网页而并不是新进入一个只有博客内容的页面。图片也有同样的问题,在库文件下的预览窗口可见,但是在主页上是显示不出。我认定是图片和博客的超链接错误了。
解决办法是:
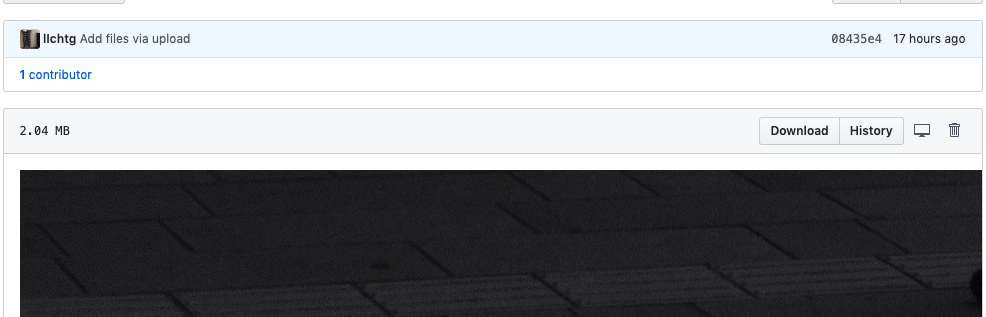
在库文件下打开一张图片,然后在预览图片窗口点击下载按钮并复制该下载链接

更改链接后,果然在博客网页上成功显示。得到该链接的形式为:https://raw.githubusercontent.com/lIchtg/lichtg.github.io/master/images/00116.jpeg。
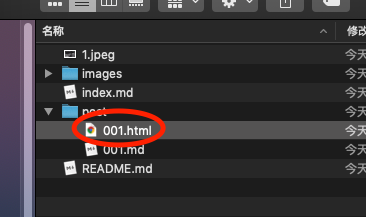
新增博客的链接则很简单,在index所在的目录下新建一个目录来专门存放写的博客文章,一个文章一个文件,注意这个文件必须为html格式,可以用md编译器写完后导出html格式文件。新文章的链接组成格式为:主页链接/目录/文章文件名。比如我的主页地址为:https://lichtg.github.io,我的第一篇博客在库中的位置为post/001.html

那么这篇博客的链接为:https://lichtg.github.io/post/001.html,将此链接放入index中相应的文章名链接就可实现在博客主页点击访问文章了